手里如果有闲置的服务器,不妨部署一个code-server ,在浏览器上像VsCode一样写代码。
博主 了一下IPAD端,体验很棒(之后附图)
下面是部署流程。
一、选择适合自己code-server的版本下载
首先下载在最新版本的二进制安装文件:https://github.com/cdr/code-server/releases ,这里使用tar.gz文件。
这里下载的是 linux 版本
如何查看适合自己的版本:
查看系统硬件结构类型,在终端输入指令:
arch
即可查看自己的硬件结构类型,然后选择适合自己硬件的版本
我这里选择的是 x86_64
于是我使用wget指令下载下来了
wget https://github.com/cdr/code-server/releases/download/3.0.2/code-server-3.0.2-linux-x86_64.tar.gz
二、解压所下载的文件
tar code-server-3.0.2-linux-x86_64.tar.gz
三、进入到解压目录
cd code-server-3.0.2-linux-x86_64
四、启动code-server
这里建议使用 screen 新建一个窗口,以便让code-server长期后台运行
#使用screen新建一个窗口
screen -R code
#启动code-server
./code-server
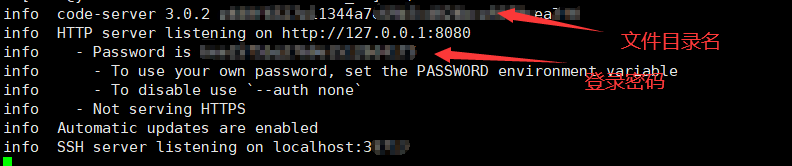
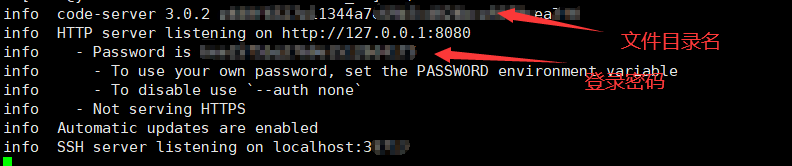
启动成功

这里因为code-server服务器不在本地,所以使用http://127.0.0.1:8080是无法访问的,所以我们需要使用NGINX对本地端口进行反代。
五、配置NGINX
这里直接贴官方的配置文件出来,可以按照这个文件改改
server {
listen 80;
listen [::]:80;
server_name code.example.com code.example.org;
location /some/path/ { # Or / if hosting at the root.
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
然后申请SSL ,使用HTTPS连接更加安全
六、大功告成,访问域名
访问你配置NGINX所使用的域名即可
七、部署中碰到的一些问题
博主在搭建完成后访问,发现无法加载js和css,使用chorme浏览器f12查看后,发现js文件和css文件都404了
于是仔细看了一下启动的图片,构建了以下路径,将js和css文件都放进去了

这里的文件目录名即为要构建的文件目录名
在code-server-3.0.2-linux-x86_64目录下创建如下路径: /static/文件目录名/,并将解压出来的文件夹都丢进去
之后在访问就一切正常了
八、启动的额外参数
数据目录
使用 code-server -d <数据目录> 或者 code-server –data-dir=<数据目录>,来指定 VS Code 启动的根目录。
Host
默认情况下,code-server会使用0.0.0.0作为它的地址。你可以使用-h/–host来指定访问的地址。
Open
你可以要求code-server在启动的同时在浏览器中打开IDE页面,你只需在启动时增加参数 -o/–open。
Port
默认情况下,code-server使用8443作为访问端口。你可以使用-p/–port来指定访问的端口。
证书和证书秘钥
为了保护浏览器和服务器之间的通信安全,你可以指定HTTPS证书。用–cert来指定证书的位置,用–cert-key来指定证书密钥的位置。
帮助
使用-h或者–help参数查看cli的帮助信息。这个命令的输出在上文中有展示。